「ブログを開設したはいいものの、何から始めればいいの?」
「ブログの設定って最初のままでいいの?」
ブログを始めたばかりの方はこのような悩みを抱えている人が多いと思います。
私も独学でブログを始めたものの、最初に何の初期設定もしないまま記事を書き始めてしまい後から苦労したものです。
- ブログを開設したけど、まずは何をすればいいの?
- やった方がいい設定があれば知りたい!
- 長くブログを続けるために必要な設定があれば知りたい!
初期設定を進めることでWordpress管理画面の見方や操作にも慣れることが出来るので、ぜひこの記事を見ながらどんどん設定を進めていきましょう!
 もりけぇ
もりけぇ私のブログ管理画面を見せながら解説しているので、解説画像に表示されている項目など皆様のサイトと異なる部分があるかもしれません。
設定手順に影響はないため、あらかじめご了承ください。
ブログ開設後すぐにやるべき初期設定
サイトアドレスの確認
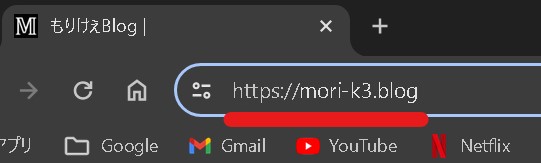
開設したブログを開き、URLの「https://」よりあとの文字列を確認します。

この部分が自分が希望したドメイン通りになっていれば問題ありません。
(末尾にスラッシュ(/)が付いている場合もありますが、それは気にしなくていいです)
- ConoHa WING…WordPressかんたんセットアップ
- Xserver…WordPress簡単インストール
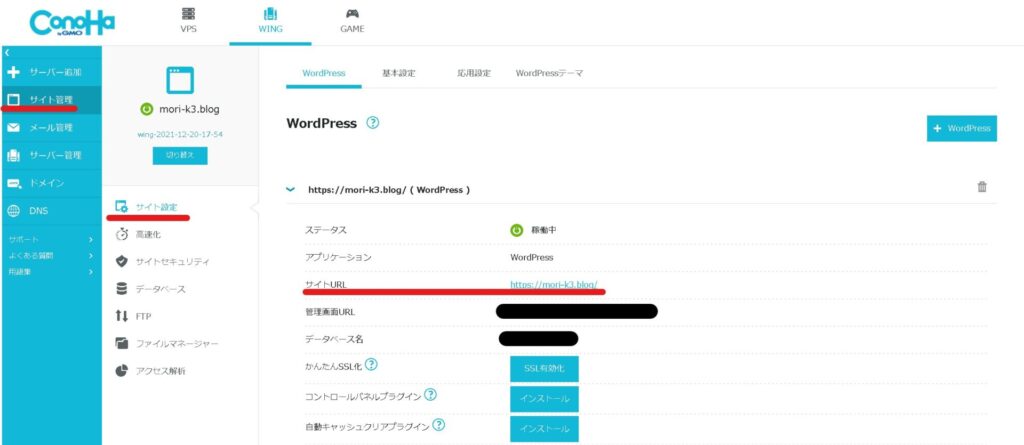
サイトアドレスはサーバー管理画面からも確認することが出来ます。
ここでは当サイトも利用しているConoHa WINGのサーバー管理画面を例に解説します。

サーバー管理画面左側のタブから「サイト管理」をクリックし、「サイト設定」を選択します。
SSLの設定
SSLとはSecure Socket Layerの略です。
SSLを設定することでデータの暗号化が行われ、あなたのブログを訪れたユーザーのプライバシーを守ることができます。
基本的には、以下のようなサービスを利用してサーバー契約時にWordPressをセットアップした人は、ブログ開設と同時にSSL化の設定は完了していると思います。
- ConoHa WING…WordPressかんたんセットアップ
- Xserver…WordPress簡単インストール
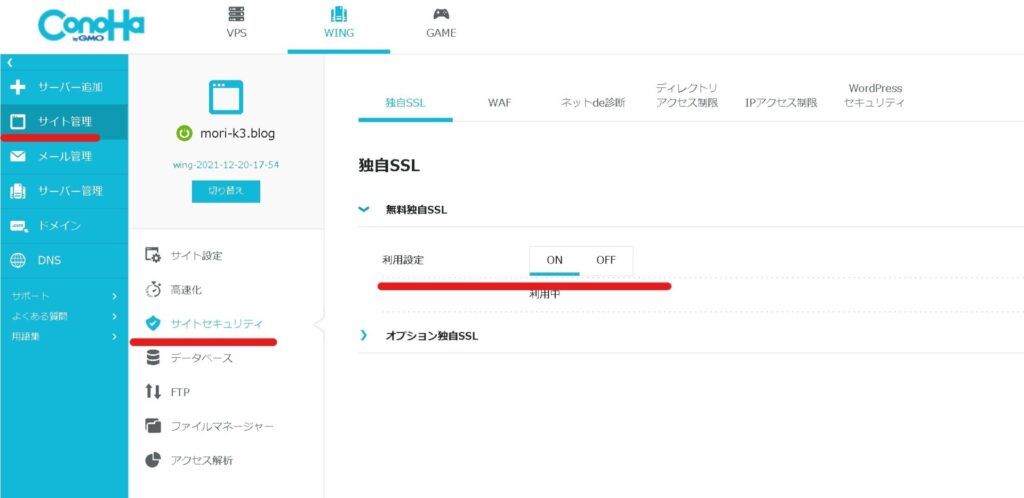
また、サーバー管理画面からもSSL設定を確認することが出来ます。
ConoHa WINGのサーバー管理画面を例にSSL化がきちんと適用されているかの確認方法を解説します。

- 左側のタブの「サイト管理」を選択
- 「サイトセキュリティ」から「無料独自SSL設定」を開く
- 「利用設定」がONになっていればSSL化されています!
パーマリンクの設定
パーマリンクとは、ブログ記事ごとに設定されるURLのことです。
もしブログの運用途中にこの設定を変更すると、それまでに書いた記事のURLが一括で変更されてしまい、Googleからの記事の評価がリセットされてアクセスが激減するリスクがあります。
そうならないよう、ブログを開設したらパーマリンクの形式をきちんと設定しておきましょう。
 もりけぇ
もりけぇここではGoogle検索からのアクセス向上や、後々ブログ構成を柔軟に変えやすい設定を解説するので、よほどの理由が無ければこの設定がオススメです。
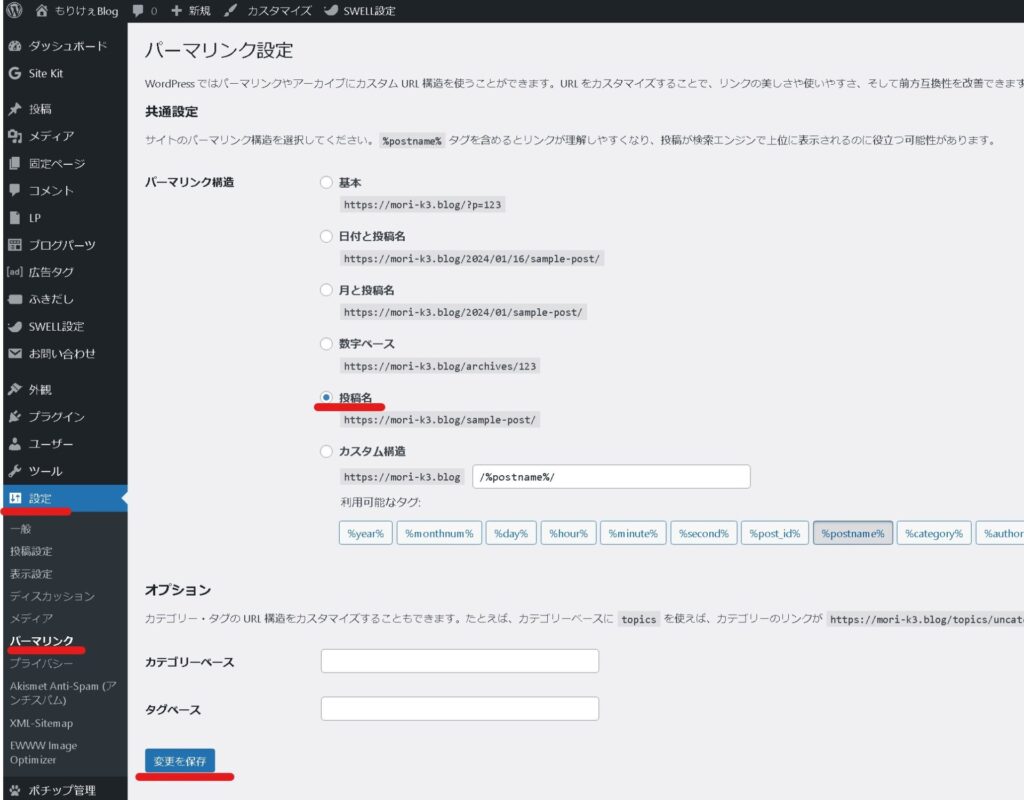
WordPress管理画面の「設定」から「パーマリンク」を選択する。

パーマリンクの形式は初期設定では勝手に記事IDが割り振られる「基本」になっており、他にも様々な形式が選択できます。
SEOの観点からも、パーマリンクは「投稿名」に設定することが推奨されています。
選択したら「変更を保存」をクリックして完了です。
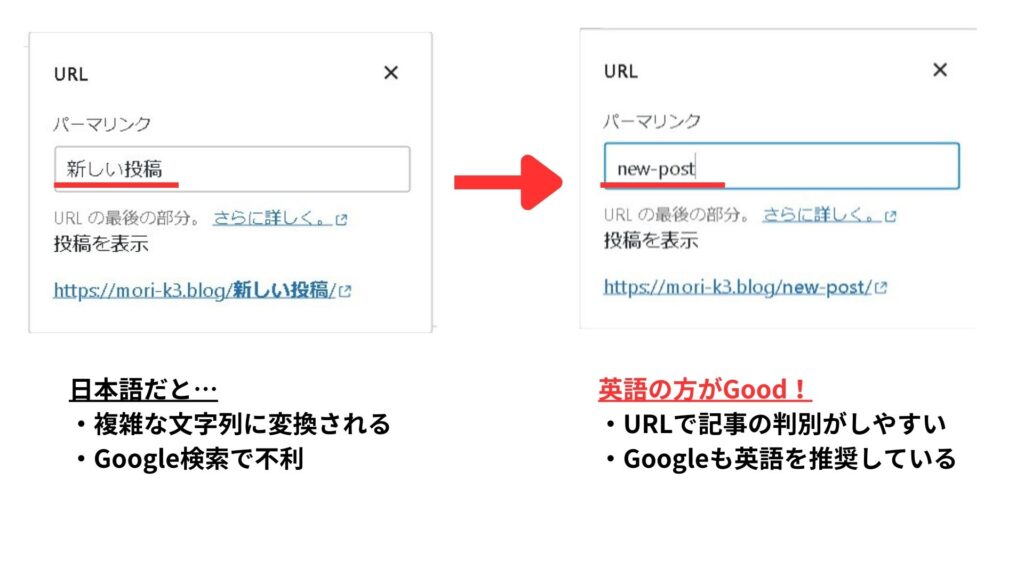
記事ごとのパーマリンク(URL)は、各記事の編集ページにて設定が可能です。
記事のパーマリンクは、英語表記(半角英数)に変更するようにしましょう。
パーマリンク形式を「投稿名」に設定した場合、記事のタイトル(日本語)がパーマリンクに挿入されるようになっていますが、パーマリンクを日本語のまま記事を公開するとURLが複雑な文字列に置き換わり見栄えが悪くなってしまうのでご注意ください。

WordPressテーマの設定
WordPressテーマとはブログの見た目やデザインを丸ごと設定できる仕組みのことで、あなたのブログの印象を決める重要な要素になります。
WordPressには無料のものから有料のものまで多数のテーマがあり、自分の好みに合わせて自由にブログのデザインを変更することが出来ます。
テーマは後から変更することも出来ますが、テーマを変えるとサイト全体や記事のレイアウトが崩れてしまって怒涛の修正作業に追われることになるため途中でテーマを後から変えることはあまりおすすめしません。
ブログを開設したら、まず最初に使い勝手の良いテーマを設定しておくことが大切です。
 もりけぇ
もりけぇ私も途中で別の有料テーマに乗り換えたのですが、記事の修正が死ぬほど大変でした…
ブログ運営に慣れてくると機能性の高い有料テーマを使いたくなってくるので、最初から有料テーマを使うことをおすすめしています。

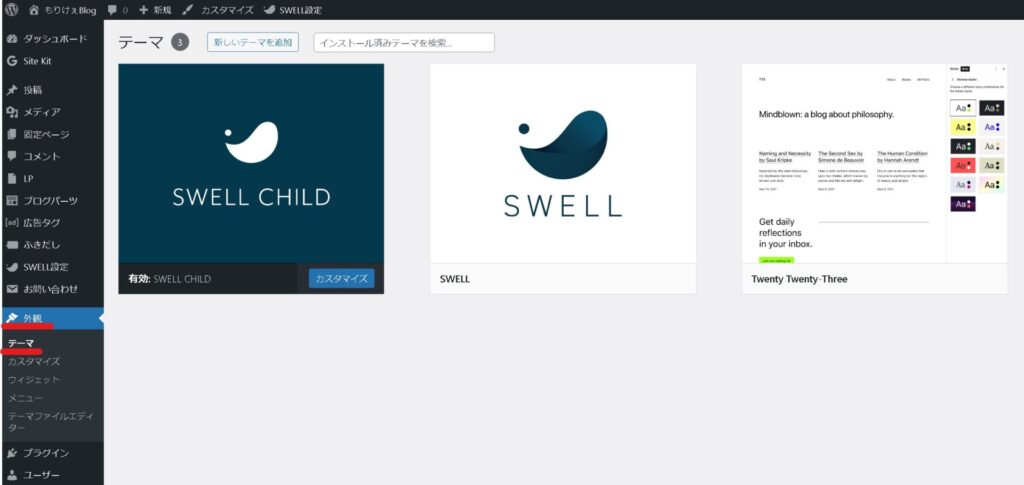
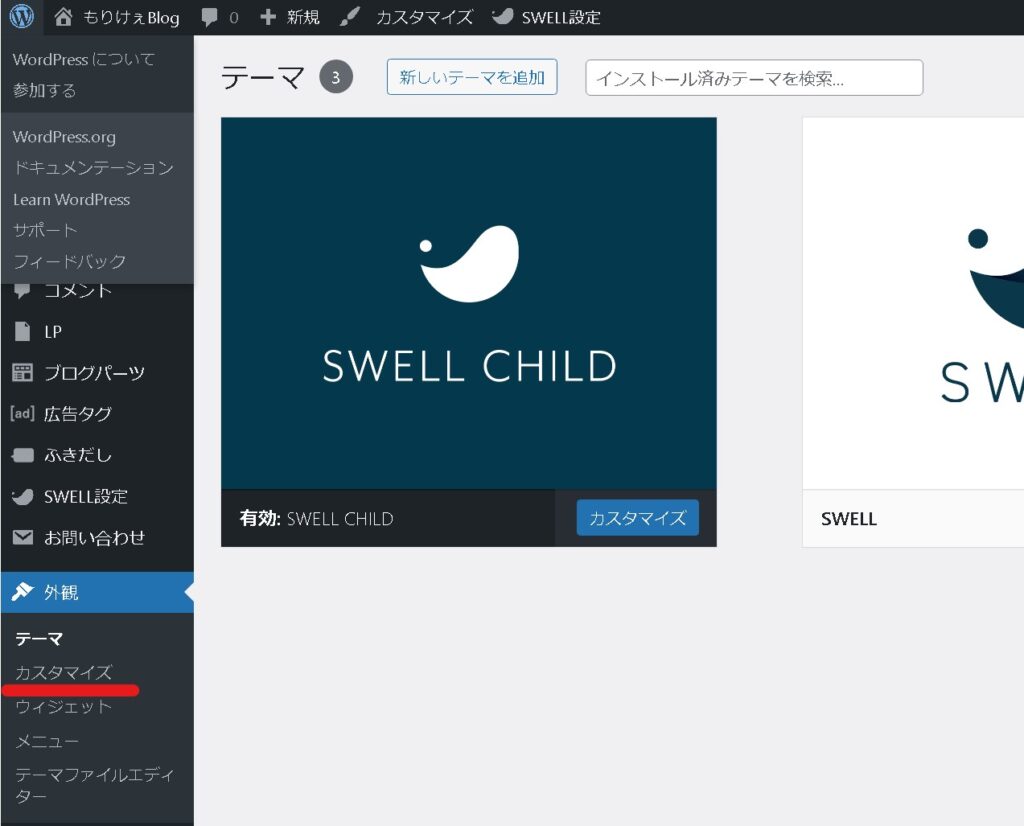
任意のテーマにカーソルを合わせると「有効化」のボタンが現れるのでクリックして適用してください。
- 機能が豊富でブログ初心者から上級者まで大人気
- プログラミングの知識が無くても簡単に使える!
- 執筆を効率化してくれる機能が豊富で快適!
- SEOに強いテーマなので、アクセスを増やしたい人に最適!
- アップデートが迅速で、WEB環境の変化に対応しやすい!
 もりけぇ
もりけぇ当サイトは別のテーマからSWELLに乗り換えたのですが、最初からSWELLを使っておけばよかったなと本気で後悔するくらい使い勝手の良いテーマです。
SWELLのインストール方法はこちらの記事でも解説しているので、参考にしてみてください!
バックアップ機能の追加
ブログを運営していると、予期せぬトラブルに見舞われることもあります。
- プラグインやテーマをアップデートしたらサイトの見た目が崩れてしまった
- 誤ってプログラム部分を変更してしまって元に戻せなくなった
- 不正アクセスを受けてサイトを改ざんされてしまったり、アクセスできなくなった
最悪の場合、あなただけでなく読者にまで被害が及ぶ可能性があるため、ブログを正常な状態に復旧できるようにバックアップ機能の設定をしておきましょう。
 もりけぇ
もりけぇ私も今のところ大きなトラブルは経験していませんが、万が一ブログを失ったらダメージが大きすぎるのでバックアップ機能は設定しています。
初心者でも簡単に出来るバックアップのやり方は大きく2種類あります。
- レンタルサーバー会社のバックアップ機能を使う
- プラグインを使う
 もりけぇ
もりけぇ手軽に済ませたい人は①レンタルサーバー会社のバックアップ機能がおすすめです!
レンタルサーバーの機能を使う場合
ここではConoHa WINGを例に紹介します。
ここでは、きちんとバックアップが取れているかの確認手順をご紹介します。

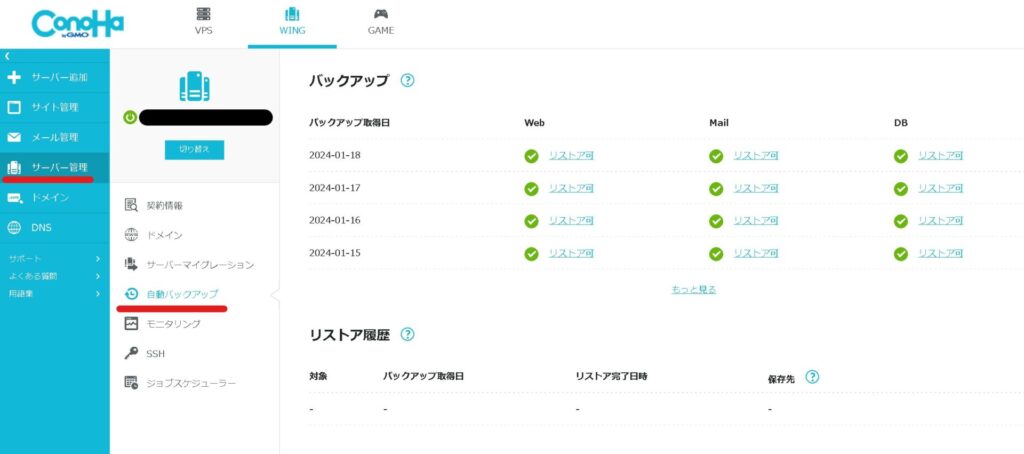
左側タブの「サーバー管理」から「自動バックアップ」をクリックします。
1日1個のバックアップの履歴が表示されていれば問題なくバックアップが機能しています。
※サーバーを契約した当日などにはまだバックアップされていない場合があるので、一日時間を置いてから確認してみてください。
プラグインを使う場合
WordPressに便利な機能を追加してくれるツールのことです。
たくさんの種類があり、ユーザーが自分が求める機能を自由に選んで取り入れることができます。
- 自動バックアップで手間がかからない
- バックアップファイルの容量が無制限
- 利用者が多いため使い方の情報が見つけやすい

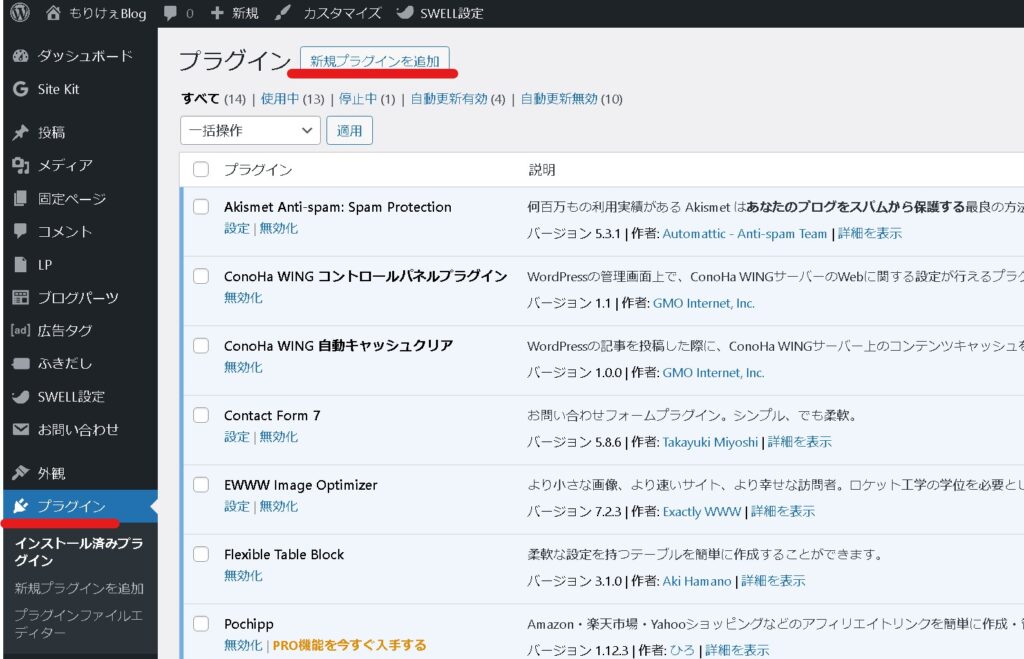
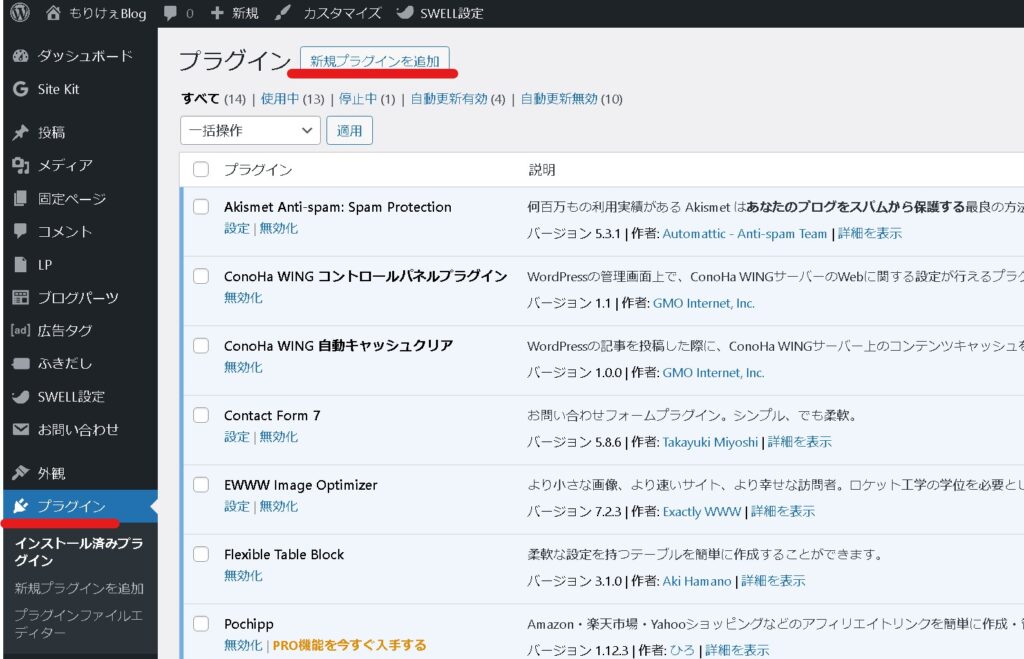
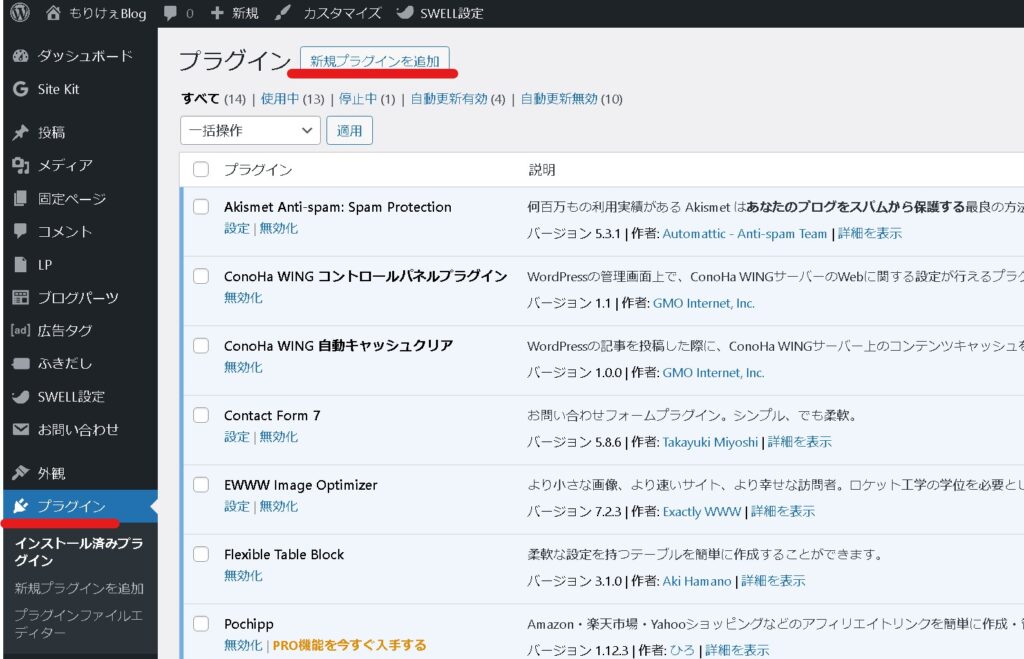
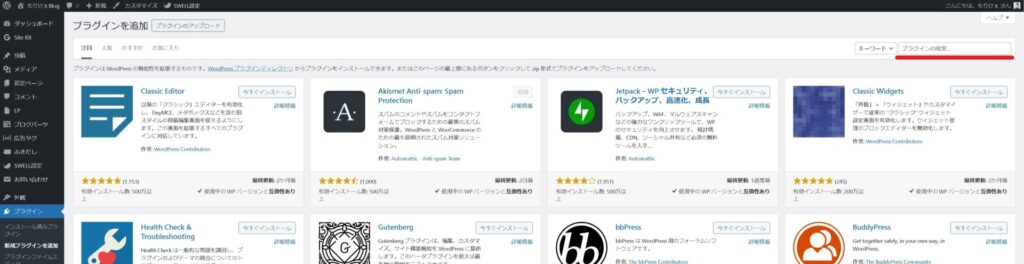
左側のタブの「プラグイン」から、上部の「新規プラグインを追加」をクリック

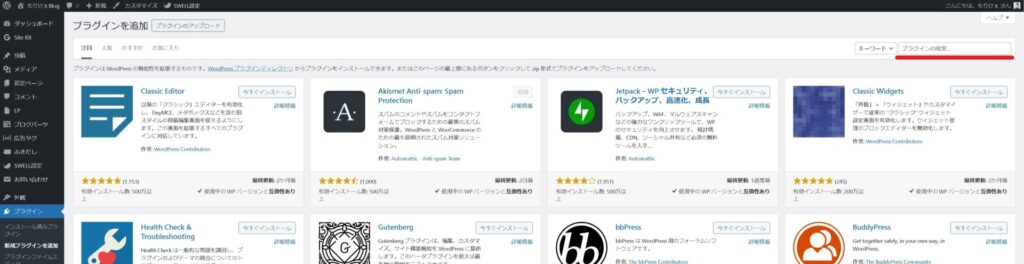
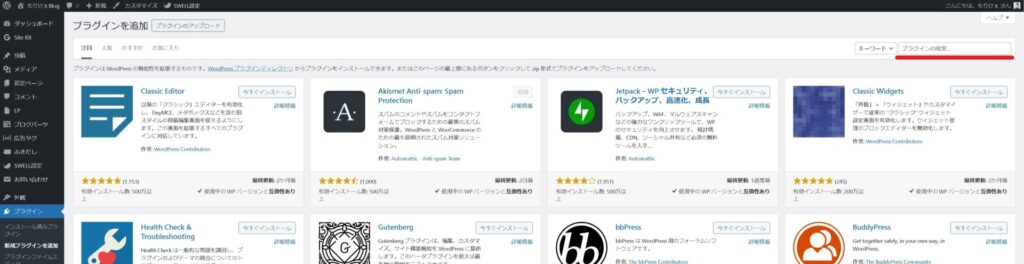
右上の検索バーに「BackWPup」と入力

検索結果一覧からBackWPupを探し、「今すぐインストール」をクリックするとインストールが開始する。

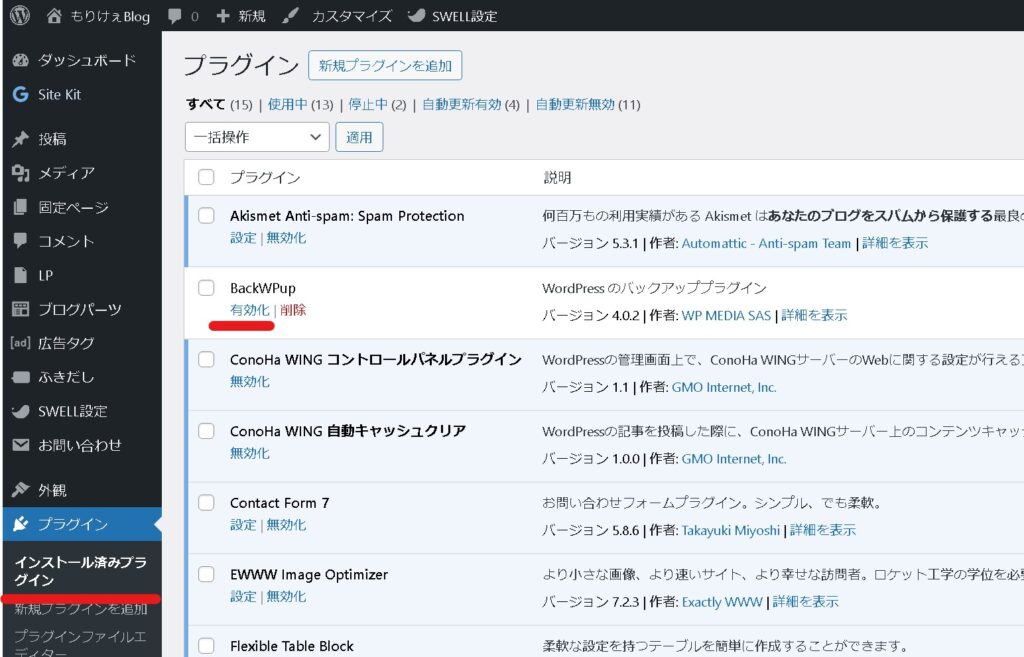
「インストール済みプラグイン」を開き、BackWPupを有効化する。

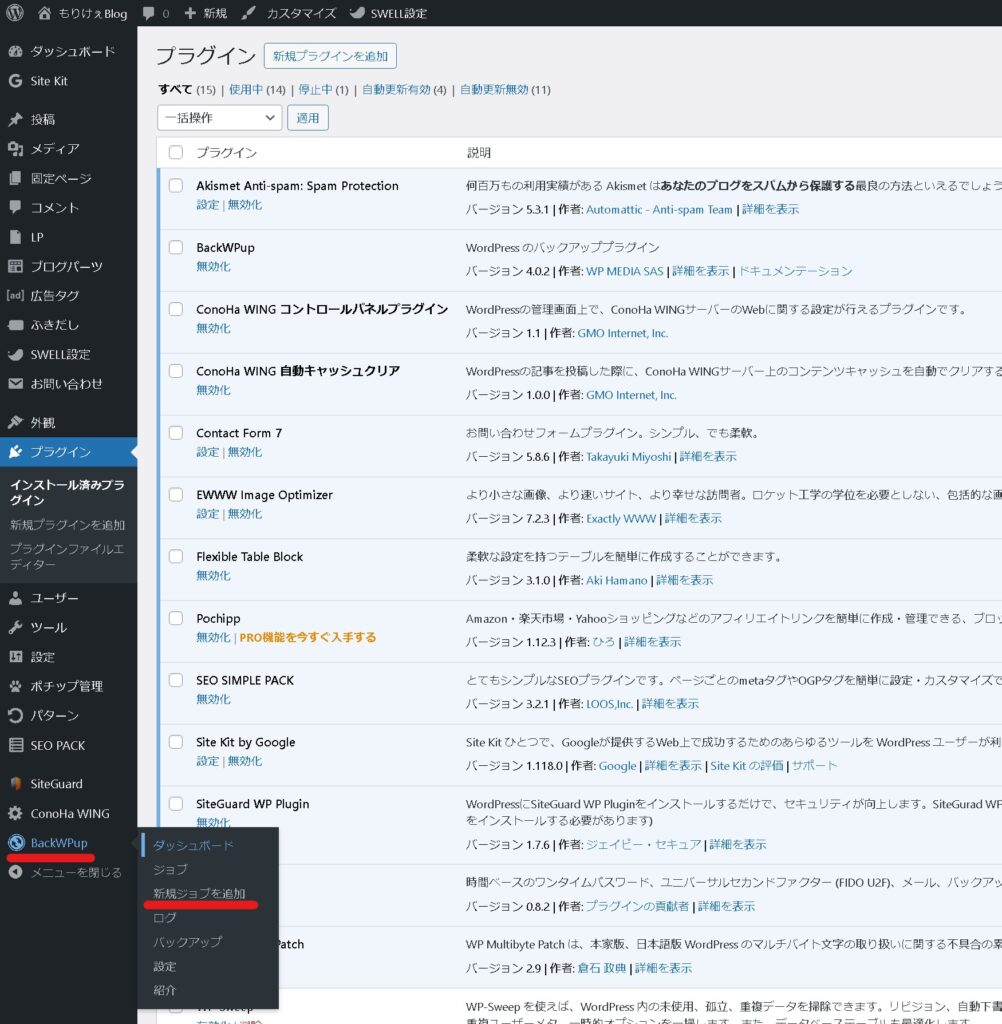
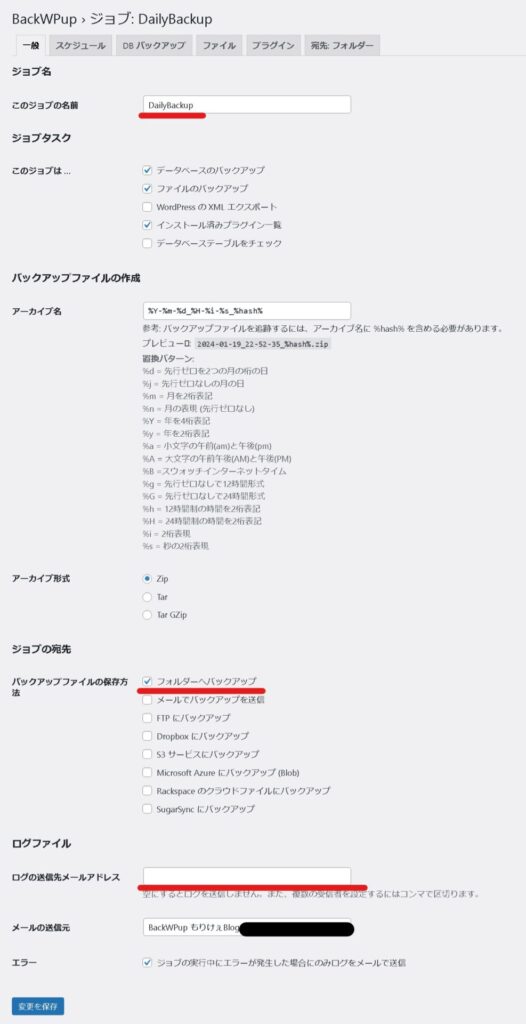
左側のタブに「BackWPup」のタブが追加されているため、そこから「新規ジョブを追加」をクリック

- 「このジョブの名前」…DailyBackup
- 「バックアップファイルの保存先」…フォルダーへバックアップ
- 「ログの送信先メールアドレス」…(空白)
完了したら一番下の「変更を保存」をクリック

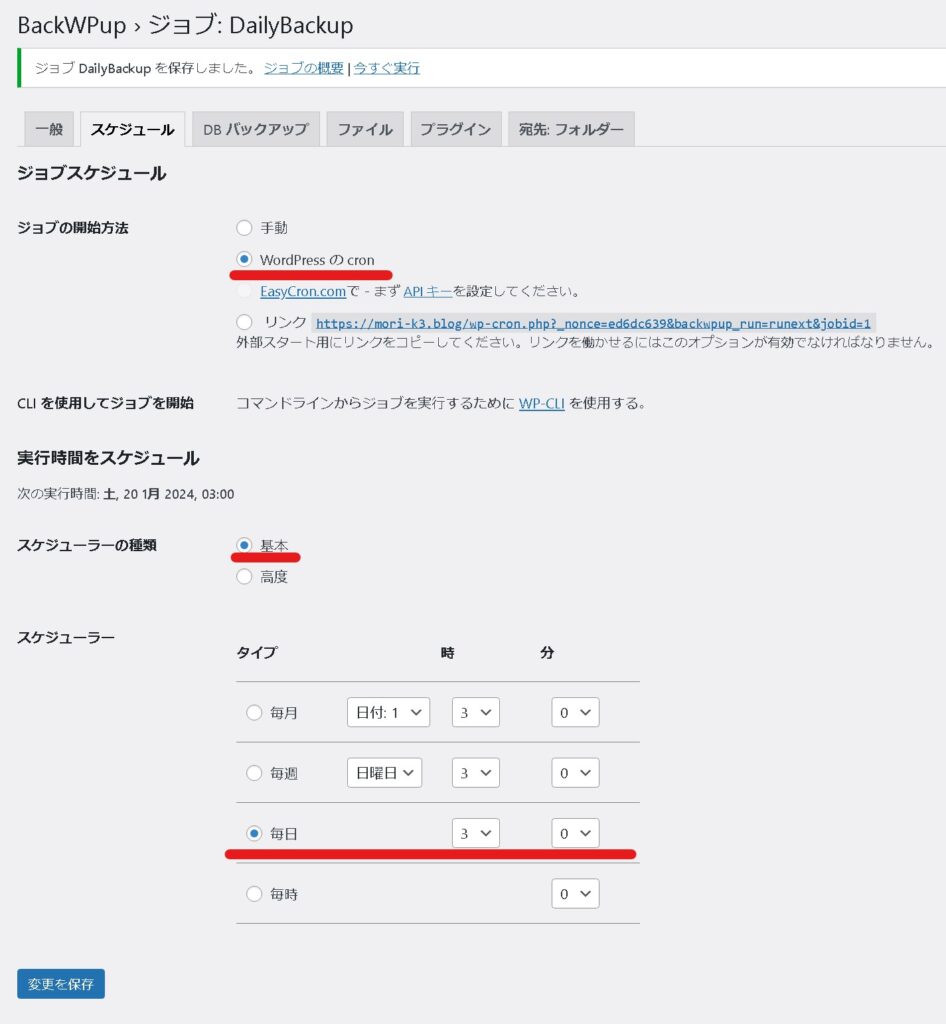
- 「ジョブの開始方法」…WordPressのcron
- 「スケジューラーの種類」…基本
- 「スケジューラー」…任意のタイミング(ここでは例として毎日3時に設定しています)
 もりけぇ
もりけぇタイミングはいつでもいいと思いますが、ブログを編集していない時間帯に設定するのが無難かなと思います!
以上でBackWPupの設定は完了です!
メタ情報の削除

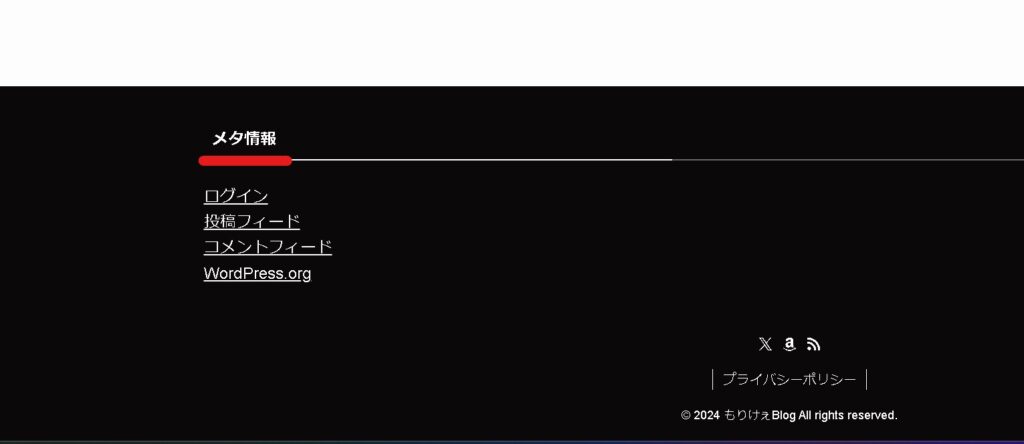
WordPressのバージョンや使用しているテーマによっては、ブログ開設後にトップページにメタ情報が表示されている場合があります。
メタ情報とはWordPressの管理画面へのURLなど、読者にとっては不要な情報です。
放置しておくと第三者がログイン画面に簡単にアクセスできてしまい、不正アクセスを受ける原因にもなりかねません。
セキュリティ的にも残しておくと危険なため、表示されている場合は必ず削除しましょう。
 もりけぇ
もりけぇ表示されていなければ、次の「記事を書く前にやるべき設定」に進んでOKです!

WordPressテーマにもよりますがメタ情報はヘッダーやフッターにあることが多いです。
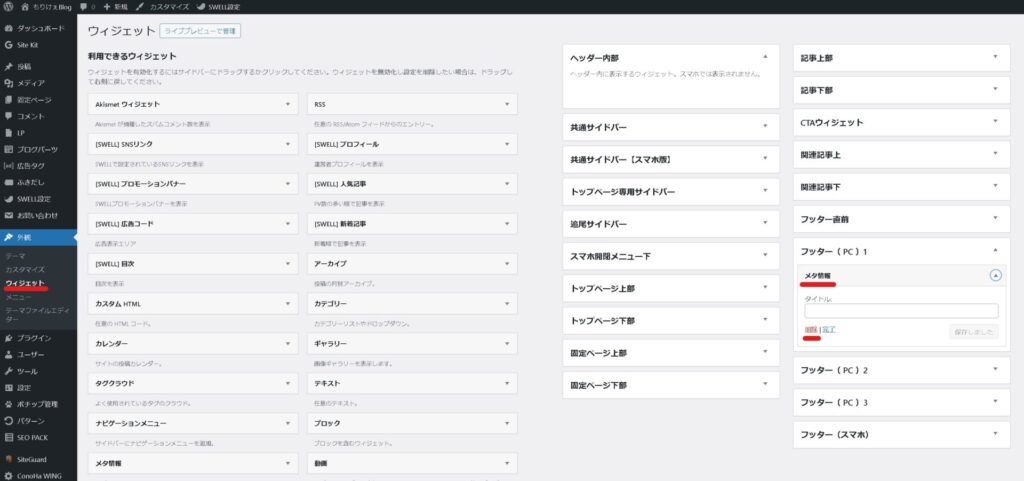
メタ情報のウィジェットを選択し、「削除」をクリックしたら完了です。
記事を書く前にやるべき設定
ここまではブログを立ち上げたら最低限やってほしい設定について解説しました。
ここまでくれば一安心です。
ここからは、実際に記事を書き始める前にやるべき設定について解説します。
サイトタイトルとキャッチフレーズの追加
まずはあなたのブログに魅力的なタイトルとキャッチフレーズを付けましょう!
一目であなたのブログがどんなサイトなのか分かるものを付けると良いでしょう。
サイトの内容を分かりやすく伝えられれば、読者を呼び込みやすくなります。
サイトタイトルもキャッチフレーズはいつでも何回でも変更できるので、あまり難しく考えすぎずにとりあえず何か設定してみましょう。
以下のようなポイントから考えてあげると良いでしょう。
- タイトル…ブログのジャンルやあなたのニックネームを絡めたもの
- キャッチフレーズ…どんな人に向けて、どんな情報を発信しているのか
- もりけぇのおうち筋トレ生活 | 自宅で無料で出来る筋トレ情報を発信!
- ゲーミング工房 | 誰でも出来るゲーミングPCの作り方
 もりけぇ
もりけぇ当サイトのタイトルは『もりけぇBlog』で、「あー、もりけぇって人ののブログなんだな」と一発で分かりますね。
ただキャッチフレーズは付けていないため、我ながらサイトの内容は分かりにくい状況です…(笑)




任意のサイトのタイトルとキャッチフレーズを入力したら、右上の「公開」をクリックして設定完了です。
記事カテゴリーの設定
カテゴリーを設定することで、読者やGoogleがあなたのブログや記事の内容がどのようなものなのか分かりやすくなります。
例えばあなたが料理ブログを見た時、「和食」「中華」「イタリアン」のように記事が分類されていれば読みたい記事を探しやすそうですよね?
記事カテゴリーを設定していないと読者が記事を見つけられずに離脱してしまう可能性があります。
記事カテゴリーを設定して記事を整理しておくことで、ブログの見栄えとユーザーの利便性向上につながるので必ず設定しましょう。
カテゴリー設定のポイント
カテゴリー設定のやり方の説明に行く前に、いくつかポイントをご紹介します。
- 未分類カテゴリーは使用しない
-
WordPressの初期状態では「未分類(Uncategorized)」というカテゴリーが用意されています。
初期設定では投稿は全てこのカテゴリーに入るようになっていますが、「未分類」カテゴリーに記事を入れておくのはおすすめしません。
理由は単純で、ユーザーは未分類のカテゴリーを読まないからです。
未分類の記事はまるで雑に扱われているような印象を持たれてしまうので、ユーザーが興味を持たないのです。ブログで記事を書くからには何かしら目的や方向性があるはず。
記事を作成したら必ず何かしらのカテゴリーに分類しましょう。
- カテゴリーは増やしすぎないように注意
-
カテゴリーはいくつでも設定することが出来ますが、カテゴリーの数が増えすぎると1カテゴリあたりの記事数が少なくなり、読者にとって有益なコンテンツとは言えなくなってしまいます。
初心者はカテゴリは多くても3~4個くらいが適当でしょう。
カテゴリーを無暗に増やすよりも、ブログのテーマや方向性を考えながら厳選していくのをおすすめします。
- カテゴリー階層を深くしすぎない
-
カテゴリは下にさらに階層を作ることもできます。
例えば料理ブログを例にすると、「肉料理」カテゴリーの下に「牛肉」とか「豚肉」みたいにより詳しく分類していくようなイメージですね。
カテゴリーの階層を掘り下げることでより詳しく記事の分類が出来るようになります。
しかし階層をあまり深く掘り下げすぎると、ユーザーがトップページから記事を探す際に必要なクリック数が増えてしまい、かえってユーザビリティを下げてしまいます。
目安としてはトップページから末端の記事まで2~3クリックで到達できるのが望ましいので、カテゴリーは一つ掘り下げるくらいにしておきましょう。

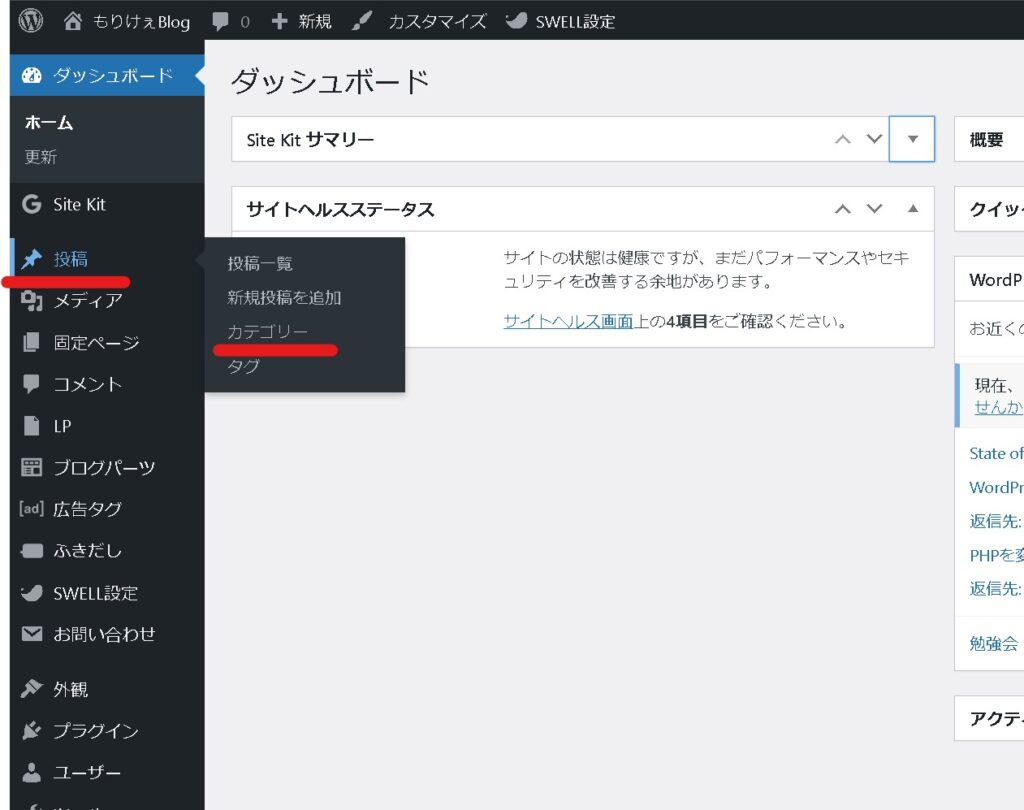
管理画面左側の「投稿」をクリックし、「カテゴリー」を選択します。

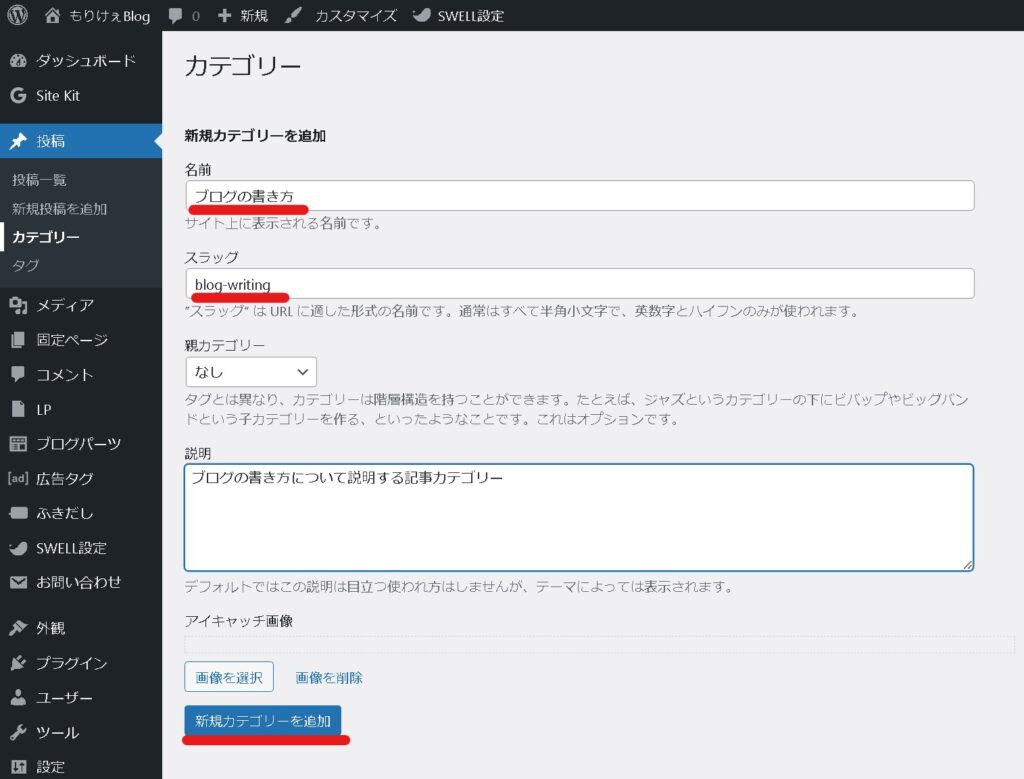
新規カテゴリーの入力欄が表示されるので、「名前」と「スラッグ」を入力します。
- 名前…任意の記事カテゴリを入力します。
- スラッグ…カテゴリ名を英訳したものを入力しましょう。Googleに記事カテゴリを分かりやすく伝えることが出来ます。
「説明」欄は別に入力しなくてもOKで追加
入力が完了したら、一番下の「新規カテゴリーを追加」をクリックするとカテゴリー設定が完了です
不要な初期プラグインの削除
開設したばかりのブログには不要なプラグインがいくつかインストールされています。
プラグインは便利な機能を追加できるありがたいツールですが、その一方で数が増えすぎるとサイトの動作が重くなったり、プラグイン同士の相性によっては不具合を起こすこともあります。
なのでプラグインの数は必要最低限にして、不要なプラグインは削除しておきましょう。

要するに、プラグインのお試しとして入っているだけで特にブログ機能に関係ないプラグインなので削除しても何の問題もありません。
後から再インストールすることも可能なので、練習も兼ねて一度削除してみましょう。

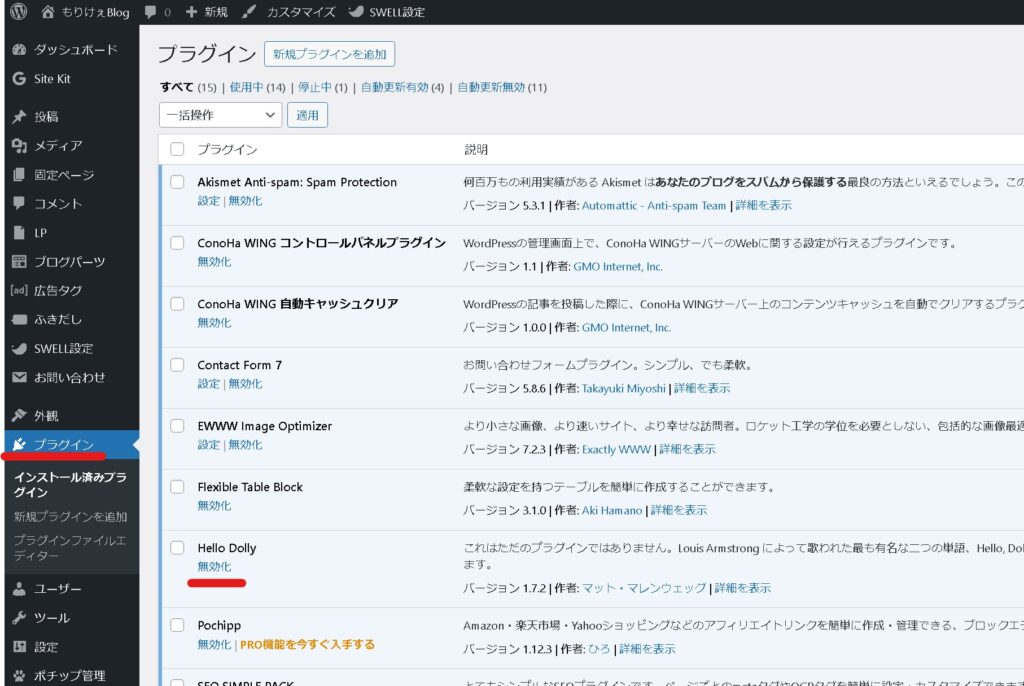
WordPress管理画面の「プラグイン」タブをクリックし、プラグイン一覧の画面を開く。
Hello Dollyの欄の「無効化」をクリックする。

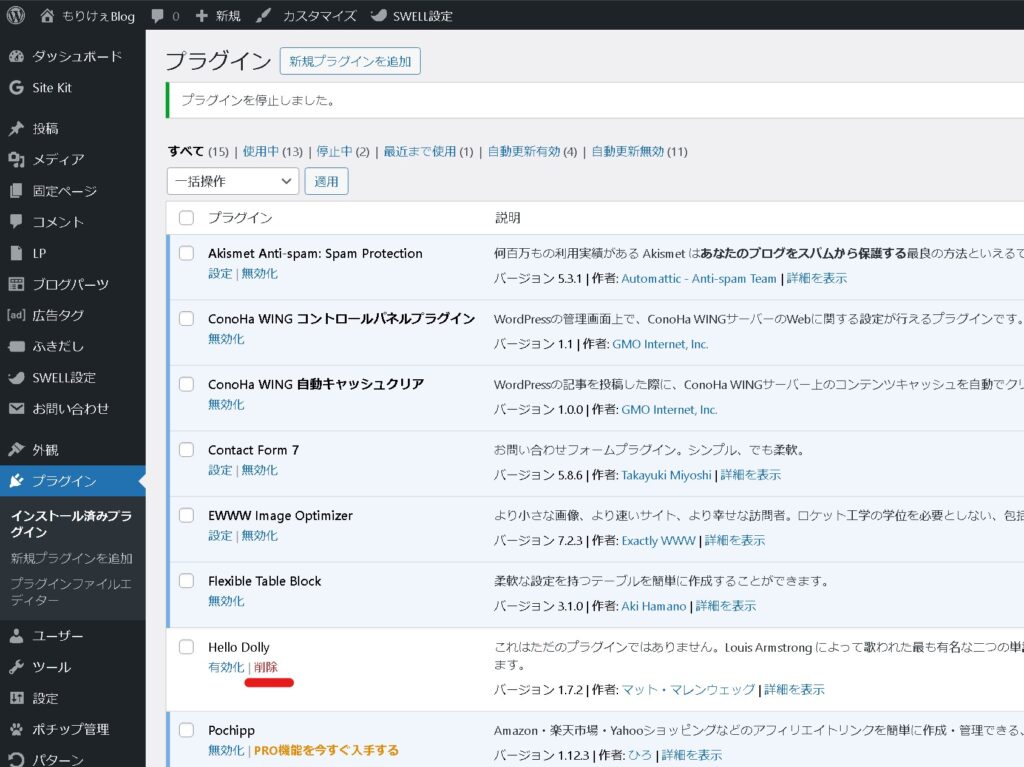
無効化すると「削除」のボタンが現れるためクリックすると削除完了。
「本当に削除しますか?」というメッセージが表示された場合は「はい」をクリックする。
日本語文字化け対策
WordPressのデフォルト言語は英語なので、日本語で使用した場合に文字化けしたり、予期しない動作をする場合があります。
そんなトラブルを防止するために「WP Multibyte Patch」というプラグインを入れましょう。
WP Multibyte Patchを使うことでよりWordPressを日本語の状態で使いやすくなります。
文字化け対策以外にも、文字数カウント機能や抜粋機能も強化してくれて快適なブログ運営にもつながるので必ず入れておきましょう。

管理画面左側の「プラグイン」をクリックし、上部の「新規プラグインを追加」をクリック

上部の検索バーに「WP Multibyte Patch」と入力

検索結果から「WP Multibyte Patch」を探し、「今すぐインストール」をクリック。
インストールが完了したら「有効化」をクリック。
 もりけぇ
もりけぇWP Multibyte Patchは特に設定など必要なく、有効化するだけで効果を発揮してくれるためこれで完了です。
ニックネーム設定
使用しているWordpPressテーマによっては投稿にユーザーアカウント名が表示される場合があります。
アカウント名はIDなどのログイン情報がバレる原因にもなるため、そのまま放置しておくのはセキュリティの面から良くありません。
そこでニックネームを設定することで、アカウント名の代わりに任意のニックネームを表示できるようになります。

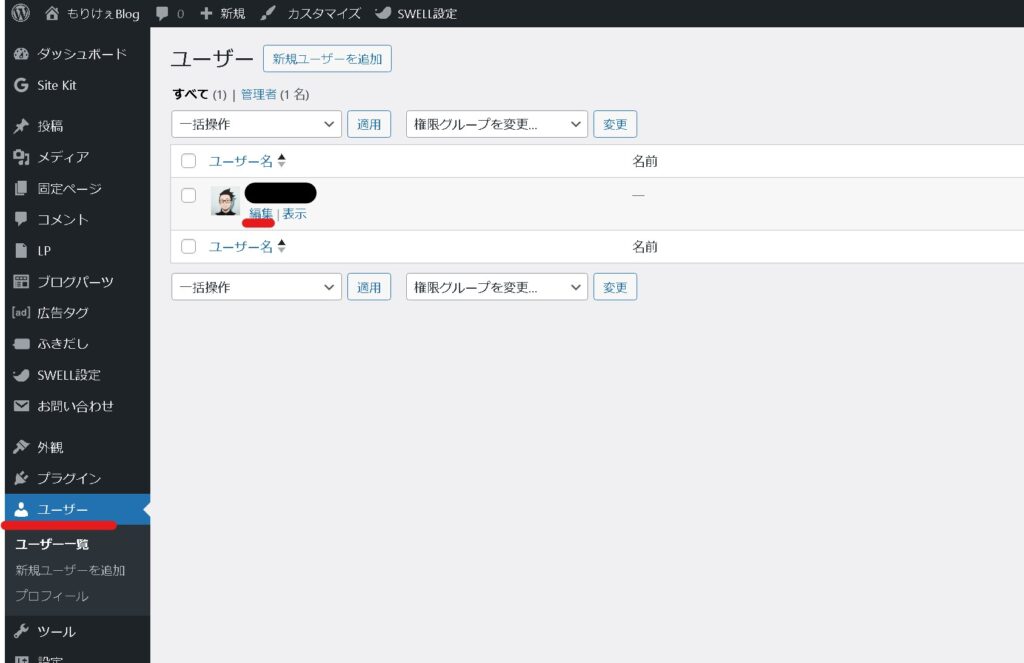
管理画面から「ユーザー」タブを選択するとユーザー一覧が表示される。
自分のIDのユーザー欄で「編集」をクリック。

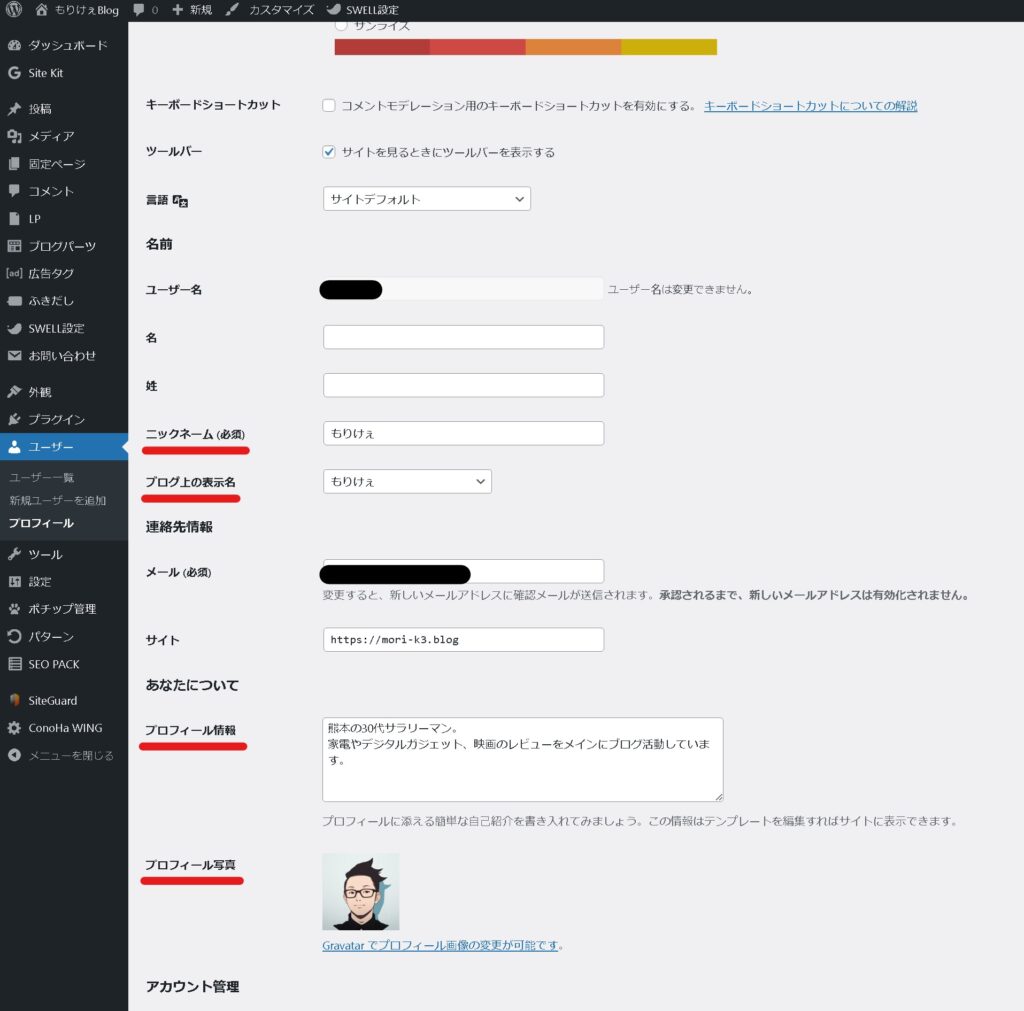
編集画面の「ニックネーム」に使用したいニックネームを入力します。
「ブログ上の表示名」から、ユーザー名かニックネームが選択できるので、今設定したニックネームを選択しておけばユーザーアカウント名が表示されることはありません。
また、ここでプロフィール情報やプロフィール写真を設定しておくのも良いでしょう。
入力が完了したら、画面一番下の「プロフィールを更新」をクリックして設定完了です。
コメント機能のOFF
WordPressには読者からコメントを投稿できる機能があります。
コメントを通じて読者から感想をもらったりと良い面がある一方、コメント欄は荒らし行為によててスパム(迷惑)コメントや悪質なサイトに誘導するコメントが投稿される場合もあります。
コメント欄が荒れていると、ブログの治安が悪くなるため読者も不快に感じて記事から離脱してしまいます。
基本的にブログをはじめたての頃は記事にコメントをもらうことはほとんどないため、トラブルを避けるためにもコメント機能はOFFにしておくことを推奨します。
 もりけぇ
もりけぇ私もコメント欄はOFFにしていますが、特に運営に支障はありません。

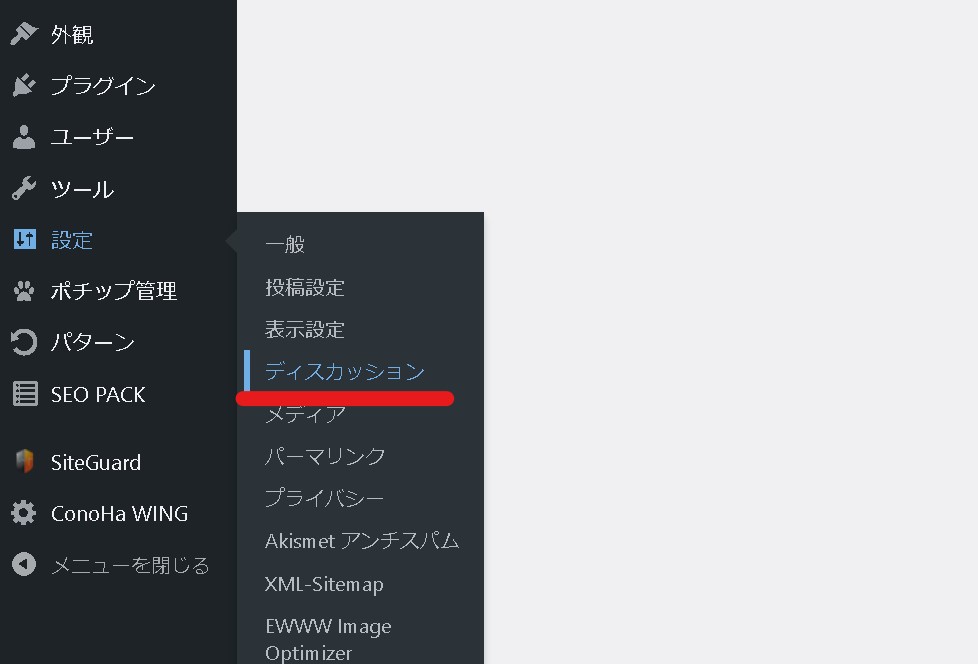
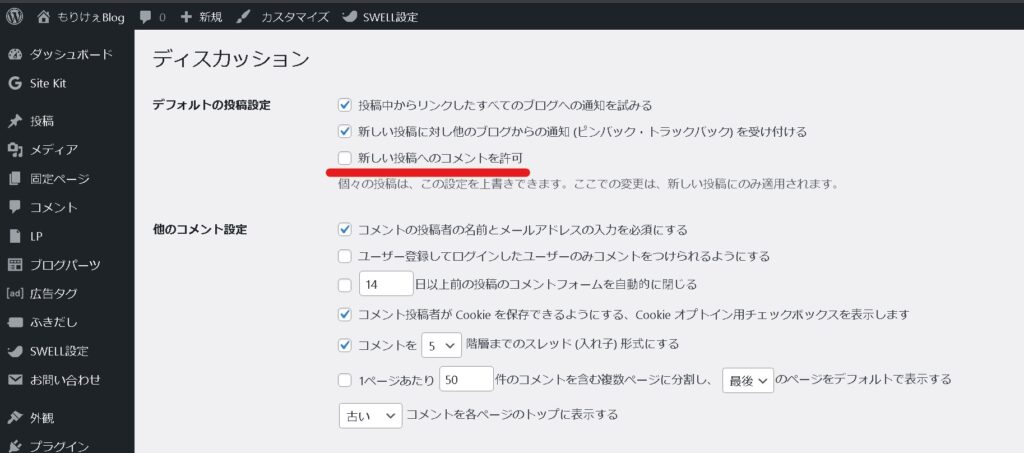
管理画面の「設定タブ」から「ディスカッション」をクリック

「新しい投稿へのコメントを許可」のチェックボックスをオフにします。
一番下までスクロールし、「変更を保存」をクリックすると設定完了です。
ただし、この設定でコメント欄が閉鎖されるのはこれから書く記事のみです。
今までに書いた記事のコメント欄を封鎖するためには、別途設定が必要です。

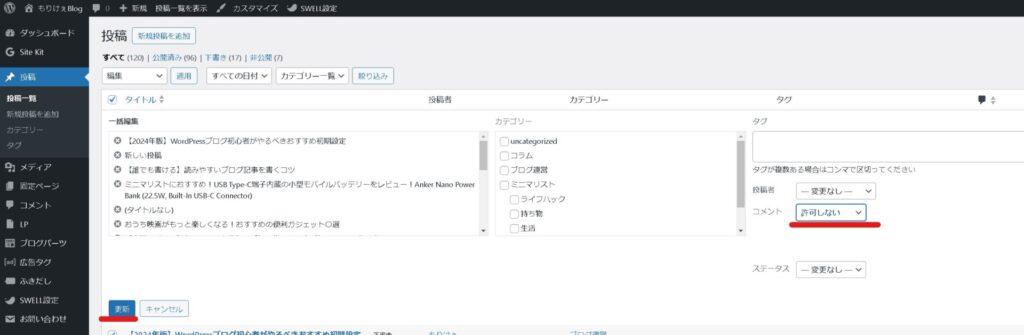
管理画面の「投稿」タブから「投稿一覧」を選択すると、記事の一覧が表示される。
コメント欄をオフにしたい記事を全て選択し、上部の「一括操作」のボックスを「編集」にして「適用」をクリック。

一括編集画面が表示されるため、「コメント」の項目を「許可しない」に設定。
「更新」を押すと設定が反映され、コメント欄がオフになる。
サンプルページの削除
サンプルページはWordPressをインストールしてブログを開設したときにすでに投稿されている記事のことです。
あくまでサンプルでしかないため、削除してしまいましょう。

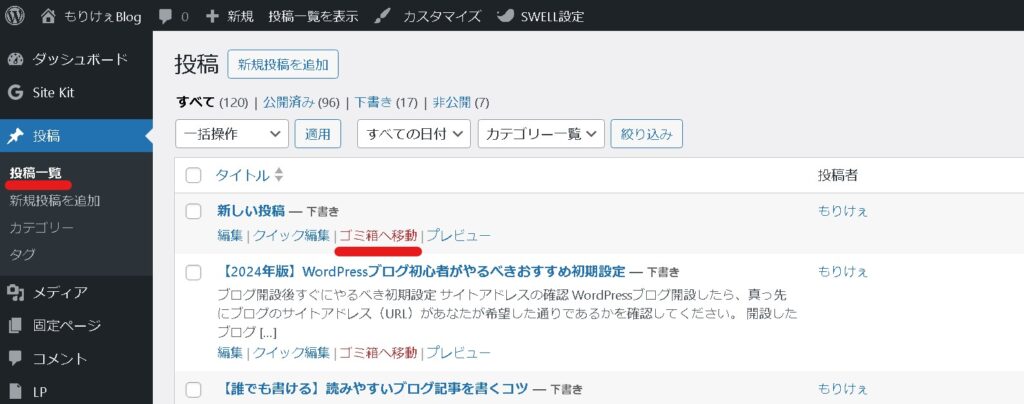
管理画面の「投稿」タブから投稿一覧の画面を開き、削除したい投稿の欄の「ゴミ箱へ移動」をクリック

「ゴミ箱」をクリックすると、さきほど移動した投稿が表示される。
「完全に削除する」か「ゴミ箱を空にする」を選択すると、投稿が完全に削除される。
すぐ必要ではないけどブログ運営のために重要な設定
ここまで設定が完了した方は、安心して最初の記事を書いてみましょう。
もうすでに記事を書いている人も、今から設定しても全然問題ありませんのでぜひやってみてくださいね。
ここから先の項目では、長くブログ運営を続けていくためになるべく設定しておきたい設定を紹介します。
便利なプラグインの導入
サイトの機能や執筆の快適性を上げるために、便利なプラグインを導入しましょう。
おすすめのプラグインについては別の記事でも紹介予定なので、しばしお待ちください!
ただしプラグインは多く入れすぎるとサイト動作が重くなったりするため、できるだけ必要最低限の数に絞るように心がけましょう。

管理画面左側の「プラグイン」をクリックし、上部の「新規プラグインを追加」をクリック

上部の検索バーに導入したいプラグインの名前を入力
検索結果から目的のプラグインを探し、「今すぐインストール」をクリック。
インストールが完了したら「有効化」をクリック。
問い合わせフォームの設置
問い合わせフォームを設置することで、読者や企業などからブログを介してあなたと連絡が取れるようになります。
もしあなたのブログが伸びてくれば、読者からの連絡や、企業などからの広告掲載の依頼が来ることもあります。
例えば私のブログでも時々問い合わせフォームからクローズドASPとの提携依頼や、商品レビューなどの依頼が届くことがあります。
このように問い合わせフォームがあることで新しい仕事を獲得することにも繋がるため、特に副業としてブログを始めた人は設置するのがおすすめです。
 もりけぇ
もりけぇ問い合わせフォームを作るには「Contact Form 7」というプラグインが簡単で便利です!
プライバシーポリシー・免責事項の作成
健全なブログ運営を続けていくために、法的な観点からもプライバシーポリシー、免責事項のページは必要です。
訪れるユーザーに対して信頼性を示すこともできますので、ぜひ作成しましょう。
- プライバシーポリシー
→ブログで取得した読者の個人情報などの利用目的、管理方法にの説明 - 免責事項
→ブログが原因でトラブルが生じた場合に、必要以上の責任を免れるための説明
とはいえいきなり一からプライバシーポリシーのページを作成するのは大変だと思うので、もりけぇBlogのプライバシーポリシーを参考に書いてみてください。
プロフィールページの設定
あなたのプロフィールを設定することで、
ブログは匿名でも運営することは可能ですが、プロフィールを設定することで読者の安心や共感を得ることが出来ます。
あなたの簡単な経歴や、ブログを始めた経緯、どんな情報を発信しているのかなど、あなた自身のことを読者に知ってもらえるように書いてみましょう。
あなたの経歴やスキルについて書いておくことで、新しい仕事の依頼などにもつながる可能性が高まります。
参考に、当サイト運営者のもりけぇのプロフィールはこちら。
サイトマップの設定
サイトマップは「XML Sitemap Generator for Google」というプラグインを使用することで簡単に設定できます。
Webサイトの構造を示す地図のようなもので、あなたのブログにどんなページがあり、各ページがどのようにつながっているのかを分かりやすく整理したものです。
ブログにおけるサイトマップには大きく二つの意味があります。
- Googleに向けたサイトマップ
- 読者に向けたサイトマップ
ここで説明するサイトマップは前者の「Googleに向けたサイトマップ」のことです。
サイトマップを設定すると、あなたのサイトの構造が定期的にGoogleに送信されます。
それによってGoogleがあなたのブログページを見つけやすくなり、Googleの検索結果にあなたのページが表示されるようになります。
アクセス解析ツールの設定
長期的にブログを発展させていくためにもアクセス解析ツールは必須です。
- 最も読まれている記事が分かる
- リアルタイムで何人の読者いるのか
- アクセス数の推移が分かる
- 記事をどのくらいの時間読んでいるのか分かる
- 読者がどんなキーワードを検索してあなたの記事に来たか分かる
- どのキーワードで上位表示されているのか分かる
- etc…
これらのデータが無いと、もしもアクセスが伸び悩んだ時にどのように改善したらよいのかが分かりません。
データに基づいて着実にブログを成長させていくためにも、解析ツールは必ずブログと連携させましょう!
 もりけぇ
もりけぇブログの実績が数字で見えるようなれば、執筆のモチベーションも高まります!
Googleアナリティクス

Google アナリティクス(GA)とはGoogleが無料で提供しているアクセス解析ツールで、ブログに関して様々なデータの計測や解析を行ってサイト改善に繋げることができます。
具体的には、読者が何人訪れたかや、PV数、読者の年齢層や住んでいる場所、最も読まれた記事、広告収益など、説明しきれないほど多くのデータを解析してくれます。
Webサイトの運用には必須のツールと言えるため、必ず連携しましょう。
 もりけぇ
もりけぇ私も定期的にGAのデータを見て、伸びていない記事を改善したりしています。
Googleサーチコンソール

GoogleサーチコンソールもGoogleが無料で提供しているツールで、Google検索における記事の掲載順位や管理、改善に役立ちます。
特にGoogle検索から読者を呼び込む場合にはSEOを活用して集客することになるわけですが、そこでは検索結果で自分の記事が何番目に表示されているのかが非常に重要になります。
サーチコンソールを使えば、自分のブログに読者がどんなキーワードで検索してたどり着いているのかを確認することが出来るので、記事のタイトルや内容を改善するのに非常に役立ちます。
まとめ
最後まで読んでいただきありがとうございました!
細かい設定が多くて全部やるとなかなか大変だと思いますが、
今回ご紹介した設定は最初に一度済ませてしまえばずっと効果を発揮してくれるものばかりです!
長く快適にブログ運営を続けていくためだと思って、ぜひ実践していただければ幸いです。
もりけぇBlogでは、ブログ運営に役立つ最新情報を発信しています。
興味を持っていただいた方はぜひTwitterのフォローもよろしくお願いします!